How to add a device mode SDK to the RudderStack JavaScript SDK
Add an integration to the RudderStack JavaScript SDK to enable native device mode.
2 minute read
This guide is helpful if you want to add a destination SDK to the RudderStack JavaScript SDK while sending events directly via your native integration without RudderStack support.
This guide uses the terms integration and destination interchangeably.
The RudderStack JavaScript SDK reads the config data from the control plane to fetch native integrations. The native integrations must have the following methods/attributes defined by you as shown below. The RudderStack SDK calls these for initializing the destination global object and forwarding event data namely identify, page and track.

name, apiKey, custom mappings etc, fetched from your config plane. These information are required by the below calls.RudderStack JS SDK makes a call to the config plane to fetch all native SDK true destinations before constructing and initializing the integration object with the fetched config.
The isLoaded method return true when the global destination object is ready. RudderStack JS SDK waits for a maximum of 10 secs and polls for this flag to be ready every 1sec. Once all native SDK enabled integrations are ready, all event data accumulated from the time of page load is replayed on these integrations.
The input to identify, page, track methods/property of the integration object is the entire event data object constructed by utility methods of the core analytics object.


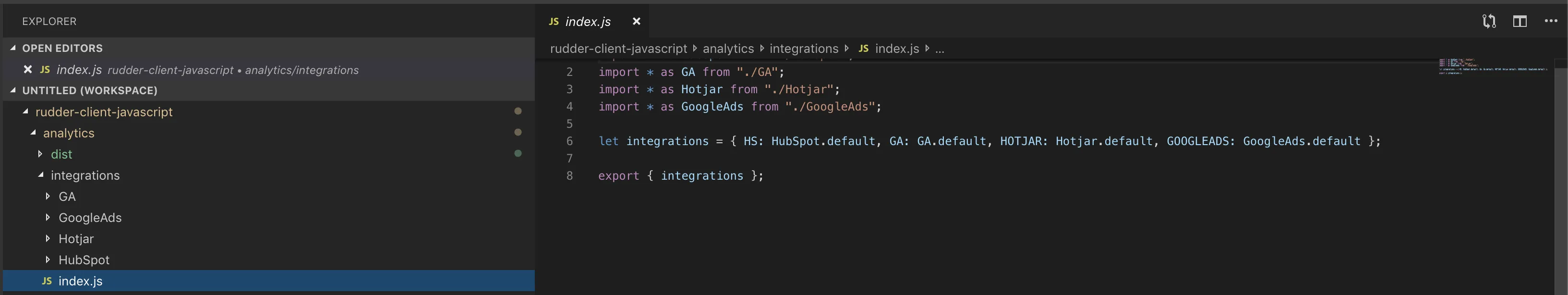
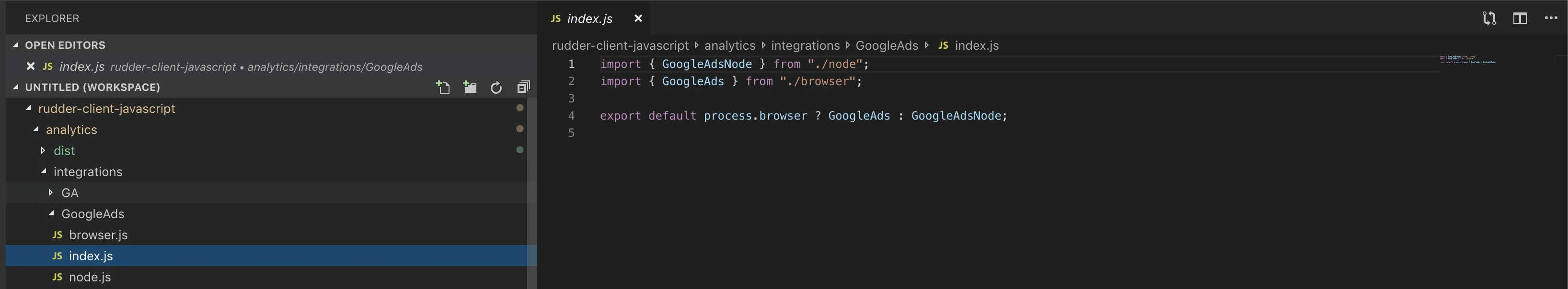
To add a new integration, add the above said methods to a JS object and export that object to be picked up by the integrations map.
This map is iterated and matched against the config fetched from the control plane to construct only those enabled integrations. This is matched against the name property of the integration object and destination config name .
All the activities of fetching configs and constructing and event forwarding to integrations is handled by the core analytics object.
Refer the existing integrations in case of any parameter reference.
For adding destination JS snippet, use the init method of the new integration.
Add an integration to the RudderStack JavaScript SDK to enable native device mode.
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.
Questions? Contact us by email or on Slack